入手制作GUI
调试界面
使用下面的图片制作一个公告栏界面,可以右键图片保存下来(素材来自互联网)
将GermMod装入mods打开客户端,将GermPlugin装入plugins打开服务端
服务端中新建GermPlugin/gui/bar.yml (注意编码UTF-8)
在yml中填入以下内容,至于这些字段都是什么意义后面会讲,我们先体验一下。
bar:
type: 0
path: 'local<->textures/bar.png'
locationX: "w*0.2"
locationY: "h*0.1"
width: "w*0.6"
height: "h*0.8"
打开客户端.minecraft/GermCache文件夹新建textures文件夹
将上面的图片实例保存后并重命名为bar.png后放入textures文件夹。
按下客户端的右边的Alt键后按下P键,你会收到 的提示。
的提示。
输入/gp reload 重载插件
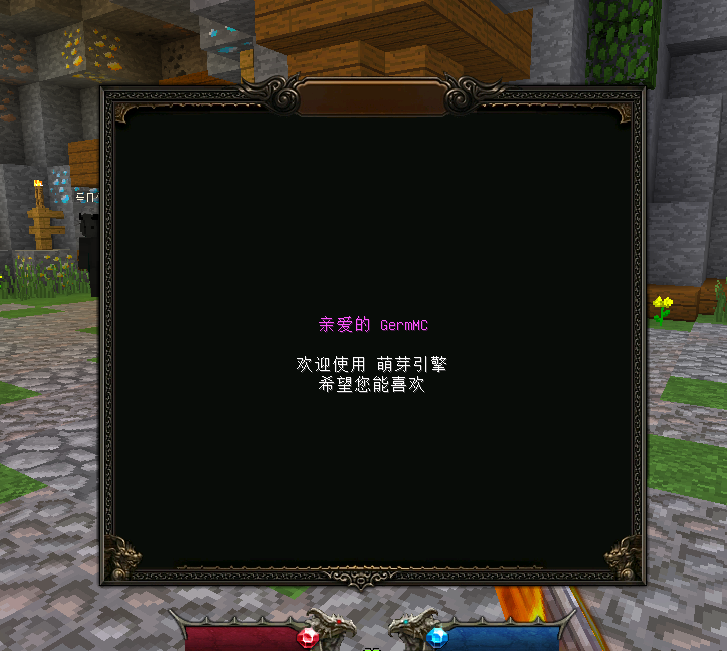
输入/gp open <名字> bar 打开界面,如果你看到了下面的场景,那么你完成了资源文件调试,简单界面制作的过程。

添加别的部件
现在我们确定好了我们要使用这张图片,我们还可以给界面上加上一些文字,改写yml为
bar:
type: 0
path: 'local<->textures/bar.png'
locationX: "w*0.2"
locationY: "h*0.1"
width: "w*0.6"
height: "h*0.8"
string:
type: 4
center: true
texts:
- "&d亲爱的 %player_name%"
- ""
- "&f欢迎使用 萌芽引擎"
- "&f希望您能喜欢"
locationX: "w*0.5"
locationY: "h*0.5"
现在我们重复重载和打开的指令,你应该可以看到

确定使用(新手可忽略)
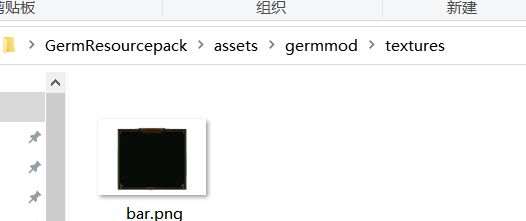
到这里,你应该确定你要使用这张图片啦,现在我们把它作为压缩包的形式整出来。将textures剪切到前面添加资源文件创建好的目录中,完成后如下图

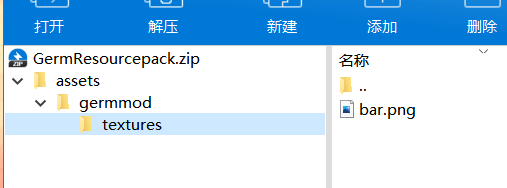
然后将其打包为zip,这里一定要注意层级结构,不要多也不要少
zip下第一个目录就是assets zip下第一个目录就是assets zip下第一个目录就是assets 如下图

打包好后丢入客户端GermResourcepacks文件夹下,重启客户端,这个时候就跟刚才一样用了,什么都不用改
==一时半会写不完,暂时先写到这里,更多用法请看 GUI目前的所有内容,哪里不懂直接问我吧==